pbootcms增加上传文件后缀修改功能
今天有一个客户说网站的LOGO用JPG或者PNG太模糊,想上传SVG格式,但是后台无法上传。
原本我们是可以通过修改config.php中的配置处来修改。

但是为了方便,让用户可以直接在后台修改。那么我们决定来增加一下这个功能。
欢迎随便转载,不需要注明来源和出处,我们的目的是让知识和内容得到分享和传播。
要修改的文件包括:
1:后台模板文件: apps\\admin\\view\\default\\system\\config.html
2: \\apps\\admin\\controller\\IndexController.php
3:\\apps\\admin\\controller\\system\\ConfigController.php
4: \\config\\config.php
开工:
1:修改后台模板文件,我是想直接加到敏感词过滤后面。所以直接在其后复制并粘贴代码。数据修改为:format

<div class="layui-form-item">
<label class="layui-form-label">上传文件配置</label>
<div class="layui-input-inline">
<textarea name="format" placeholder="请输入文件后缀,多个用逗号隔开" class="layui-textarea">{$configs.format.value}</textarea>
</div>
</div>2: \\apps\\admin\\controller\\IndexController.php
第75行左右,加入下面的代码。我用的是2X,所以如果你用的是其他版本,位置可能稍有不同。
$this->assign('format', $this->config('format') ?: '0');3: \\apps\\admin\\controller\\system\\ConfigController.php
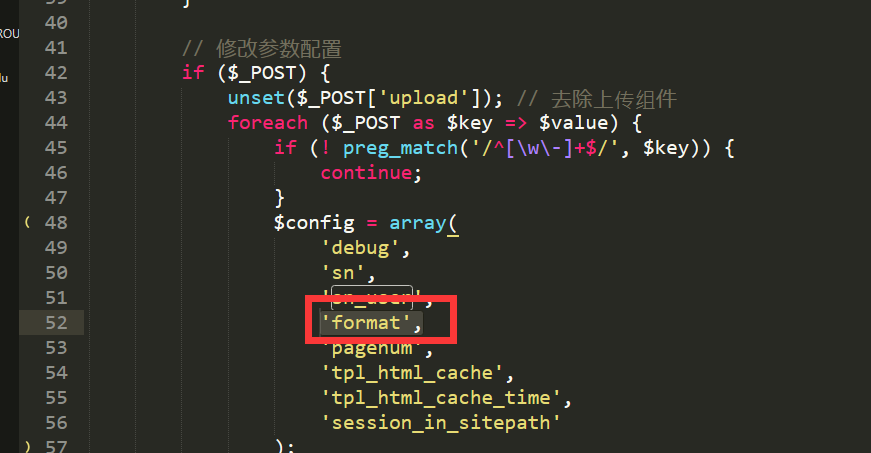
在50行左右的修改参数配置的数组中添加
'format',

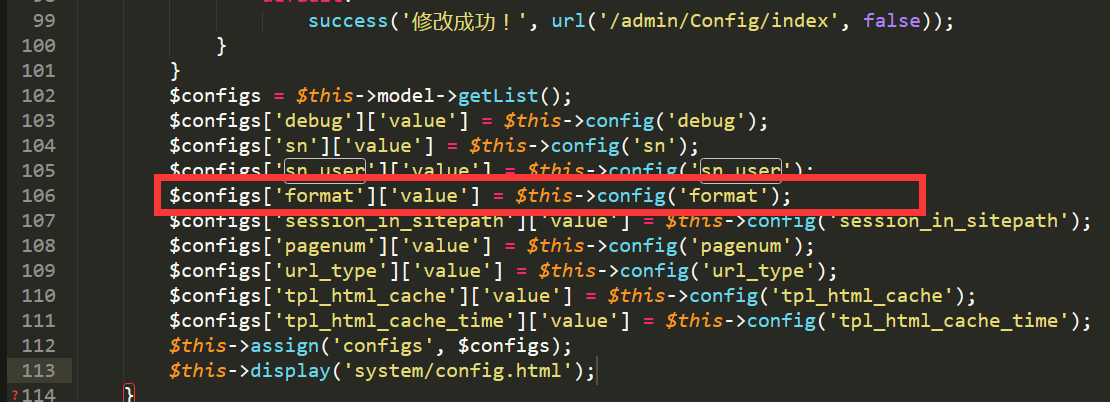
在105行左右,加入以下代码
$configs['format']['value'] = $this->config('format');
4:醉后我们在:config.php中再添加一个
'format' => '',
,添加这个的目标主要是为了后台修改后,能读取到这个数据。不然的话,后台修改了,虽然配置文件中发生了变化,但是后台显示不了。

5: 2020-12-01补充。
由于之前在做这个功能的时候,我自己没有SVG文件,所以没有做上传测试。今天有朋友告诉我layui里面的JS也做了限制。所以需要大家再修改一下JS。
相关修改方法请参考:PbootCMS如何修改上传格式和支持webp图片
https://www.pbhtml.com/189.html
记得要加上svg后缀哟。
 ">
">

