外贸网站通过minicart.js添加paypal购物车功能结算支付
时间:2022-12-12 访问量:0
这两年国际贸易越来越流行,以前是资本主义国家来我们国家收割韭菜,随着我们国家的不断强大,现在我们很多企业把生意做到了国外,去收割美金。
如果预算有限,需要给你的外贸网站添加在线支付的购物车功能。可以通过:minicart.js来实现。
上网去下载:minicart.js,如图,cart.css是用来重置自己喜欢的样式的。可以自己随便添加。

第一步:在网站的模板文件公共部分引入代码:
<link rel="stylesheet" href="/cart/cart.css"> <script src="/cart/minicart.js"></script> <script> paypal.minicart.render(); </script>
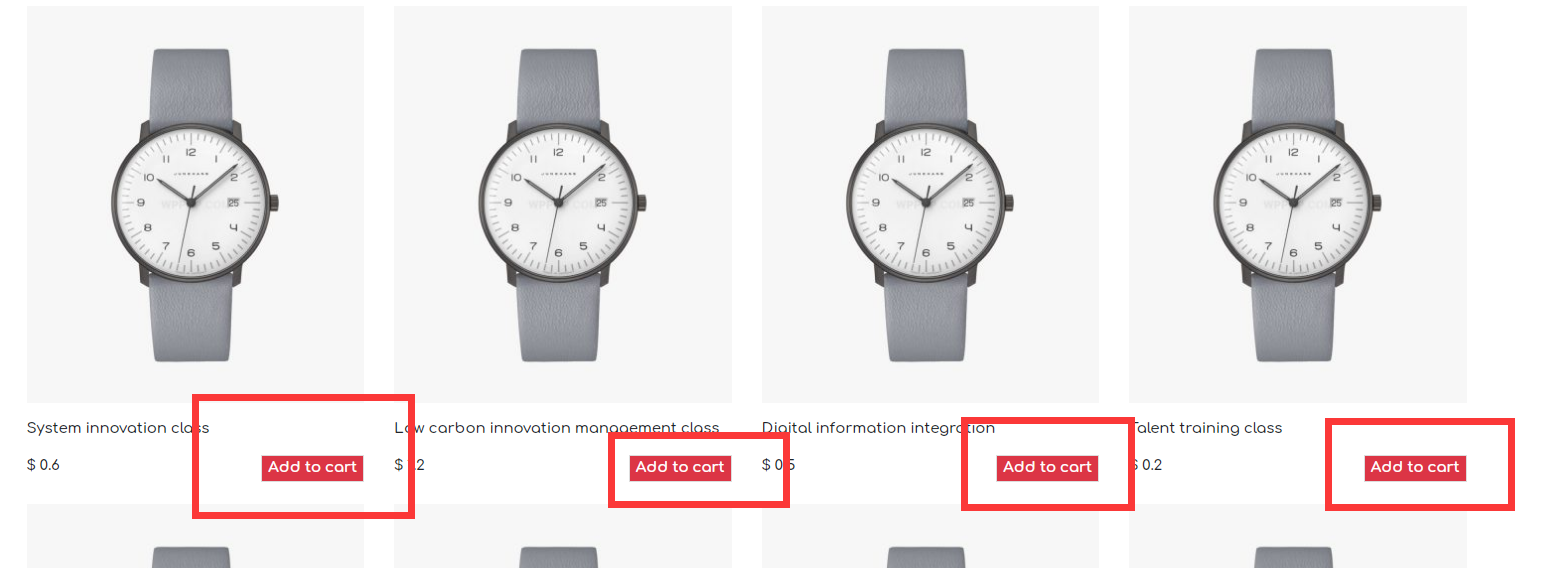
第二步:假如你是在产品列表处添加购物车按钮。

那么你就只需要在你的产品输出列表处添加一个:form,如图所示。
<form action="https://www.paypal.com/cgi-bin/webscr" method="post">
<div class="index_shop ">
<div class="index_shop_img">
<a href="[list:link]" target="_blank">
<img src="/static/3.jpg" alt="" class="w-100">
</a>
</div>
<div class="index_shop_title py-3" style="white-space:nowrap; ">[list:title]</div>
<div class="row">
<div class="col-6">
$ [list:ext_price]
</div>
<div class="col-6 text-right colorred">
<input type="hidden" name="cmd" value="_cart" />
<input type="hidden" name="add" value="1" />
<input type="hidden" name="business" value="{hmcms:companyemail}" />
<input type="hidden" name="item_name" value="[list:title]" />
<input type="hidden" name="quantity" value="1" />
<input type="hidden" name="amount" value="[list:ext_price]" />
<input type="hidden" name="currency_code" value="USD" />
<input type="submit" name="submit" class="listaddcar btn-danger" value="Add to cart" />
</div>
</div>
</div>
</form>假如你是在产品详情页添加ADD按钮,方法也是一样的。
<form action="https://www.paypal.com/cgi-bin/webscr" method="post">
<fieldset>
<input type="hidden" name="cmd" value="_cart" />
<input type="hidden" name="add" value="1" />
<input type="hidden" name="business" value="{hmcms:companyemail}" />
<input type="hidden" name="item_name" value="{content:title}" />
<input type="hidden" name="quantity" value="1" />
<input type="hidden" name="amount" value="{content:ext_price}" />
<input type="hidden" name="currency_code" value="USD" />
<input type="submit" name="submit" value="Add to cart" class="cartbtn btn-danger" />
</fieldset>
</form>这样就搞定了。
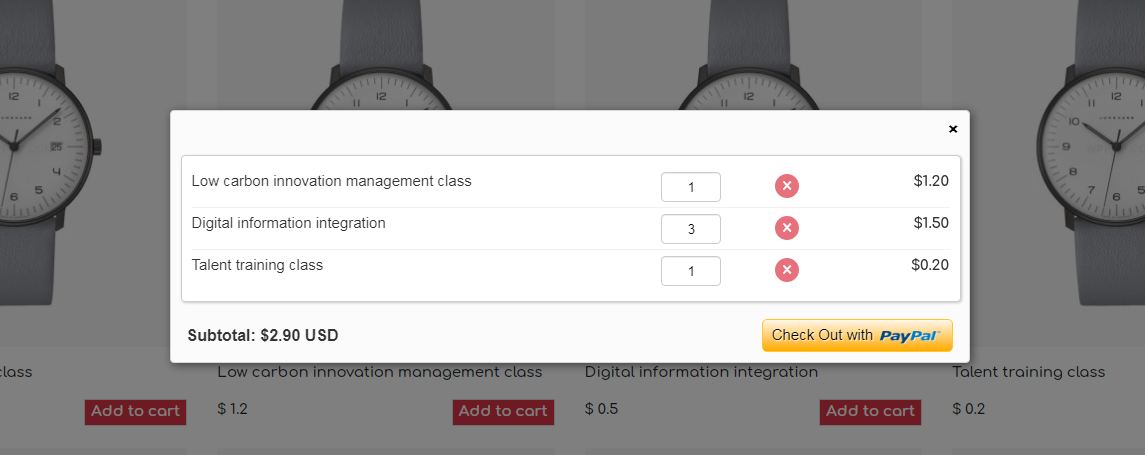
来看效果: