div+css写一个适合任何尺寸的图片都兼容的产品列表
时间:2023-04-01 访问量:0
写前端的朋友都知道,如果在上传产品的时候,当产品尺寸不统一的时候,列表容易出现混乱,所以我们需要写兼容一点,不然的话就得每次上传前先PS图片,但是对于很多不懂网站的用户来说,他们只管上传图片,根本不考虑尺寸。那么我们就需要用代码的方法 来解决一下这个问题。

第一步:
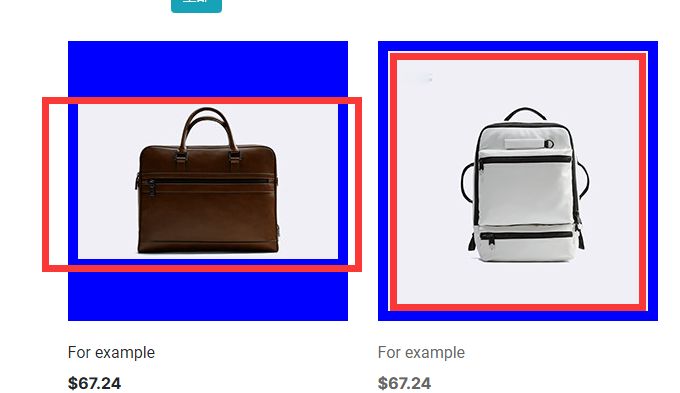
需要先写一个正方形的外部BOX,
可以参考一下我们的这一篇文章: https://www.zuoan.com.cn/News3/1485.html
第二步:
需要解决不管什么图片都是居中的问题。
在CSS中有这样几个属性,大家可以了解并尝试一下。
.fill { object-fit: fill; }
.contain { object-fit: contain; }
.cover { object-fit: cover; }
.none { object-fit: none; }
.scale-down { object-fit: scale-down; }
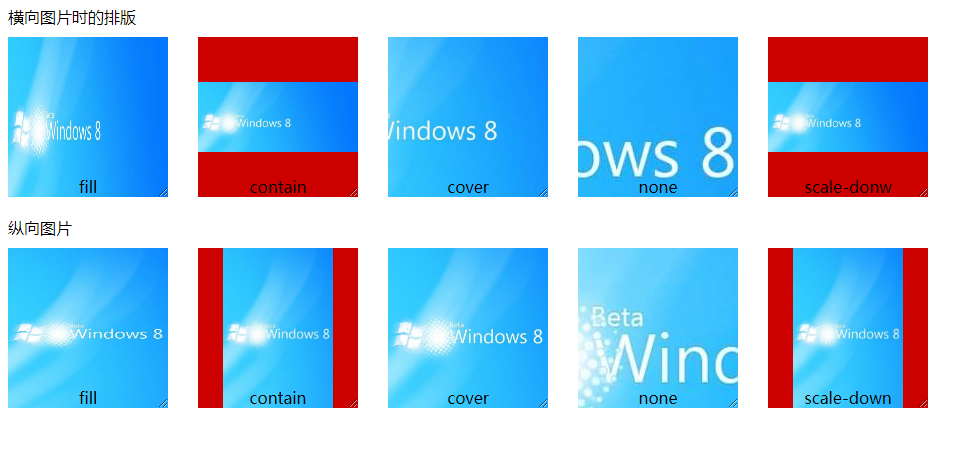
这是不同尺寸的图片在这几个属性下的显示效果对比,为此我们可以看到,我们可以使用:contain和scale-down两种属性,
fill:默认值。内容拉伸填满整个content box, 不保证保持原有的比例。
contain:保持原有尺寸比例。长度和高度中短的那条边跟容器大小一致,长的那条等比缩放,可能会有留白。
cover:保持原有尺寸比例。宽度和高度中长的那条边跟容器大小一致,短的那条等比缩放。可能会有部分区域不可见。
none:保持原有尺寸比例。同时保持替换内容原始尺寸大小。
scale-down:保持原有尺寸比例,如果容器尺寸大于图片内容尺寸,保持图片的原有尺寸,不会放大失真;容器尺寸小于图片内容尺寸,用法跟contain一样。
然后我们通过以上两个小技巧就可以开始写自己的代码了。
<div class="col-12 col-sm-6 col-lg-3 mb-4" >
<a href="">
<div class="productlist">
<div class="product-img-box"></div>
<div class="pro-box">
<div class="pro-box-content">
<img src="图片" alt="For example" class="scale-down">
</div>
</div>
</div>
<div class="pro-title-box">
<div class="title mt-3 fs-16">For example</div>
<div class="price mt-2 fweight fs-16 Koulen">$67.24</div>
</div>
</a>
</div>
以下是CSS:
.productlist{background-color:blue; width:100%; position:relative; display: inline-block;} /******外部盒子*****/
.product-img-box{margin-top: 100%;}/*****实现正方形或者矩形*****/
.pro-box{position:absolute;left:0;right:0;top:0;bottom: 0; width: 100%; height: 100%;} /********内容盒子*******************/
.pro-box-content{ position: relative; width: 100%; height: 100%;} /*****pro-box的position是absolute属性,如果不加这个内部盒子使用:relative的话,scale-down会不起作用,因为撑不外部盒子*************/
.pro-box-content img{ width: 100%; height: 100%; } /*********必须给图片加:100%属性*********************/
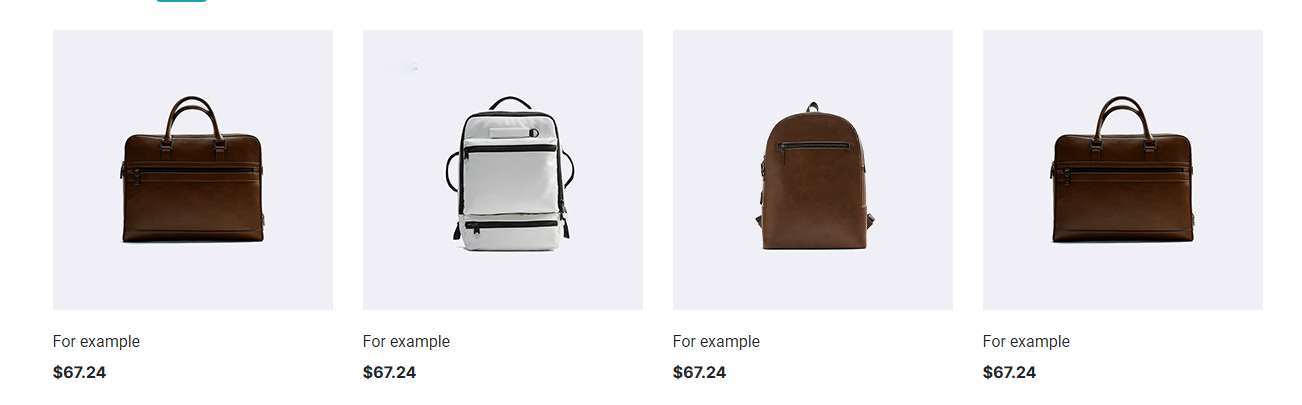
参考以上代码,我们最终的效果如图:非常完美

当然我们还可以加点鼠标移上去,图片放大一点的动态效果,可能会更好一点。
.productlist{background-color:#F0EFF5; width:100%; position:relative; display: inline-block;}
.product-img-box{margin-top: 100%;}
.pro-box{position:absolute;left:0;right:0;top:0;bottom: 0; width: 100%; height: 100%;}
.pro-box-content{ position: relative; width: 100%; height: 100%; overflow:hidden;}
.pro-box-content img{ width: 100%; height: 100%; transition: all 0.6s}
.productlist:hover .pro-box-content img{transform: scale(1.2);}
