pbootcms留言上传图片并在后台显示出来
大家好,这里是深圳黑马视觉品牌网站建设。我们专注于深圳龙华网站建设开发服务,如果你的需要,欢迎联系我们。
pbootcms在前几天升级到了X3.0版本,目前还在测试中。
虽然会员中心没有太大的变化。但是却给我们了一个留言上传图片的解决方案。
欢迎随便转载,不需要注明来源和出处,我们的目的是让知识和内容得到分享和传播。
pbootcms留言怎么上传图片呢?
我们打开默认的:message.html
<div class="form-group"> <label for="hidden">图片:</label> <input type="text" name="pic" id="pic" class="headpic" placeholder="请上传图片" > <buttom class="btn btn-success upload" data-target=".headpic" >上传</buttom> </div>
我们新增这样一段代码,其中:pic为后台自定义的图片字段,你也可以另外取名。
不要以为这样就完事了,你就想太多了。
上传代码有了,但是上传不。所以我们要引入一个文件,这个文件是3X新增加的:

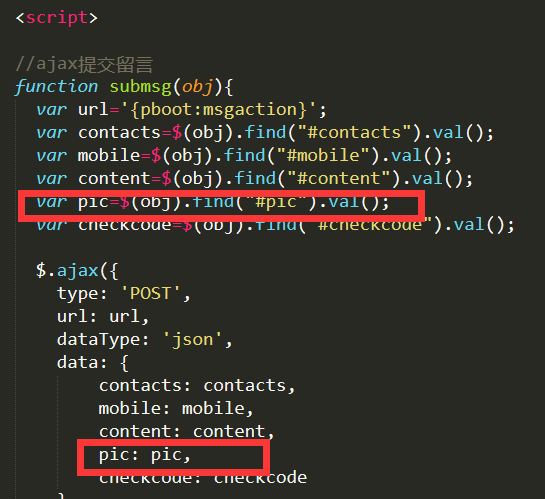
如果是用AJAX提交数据的话,记得在JS中添加哟:

这样的话,前端就可以了哟。但是不要以为这样就可以了哟,我们来看看后台。

图片是一堆字符串,太不人性化了吧。不要急,龙网网站建设肯定是会帮你出主意解决的。
我们打开后台的模板文件:message.html,记住,是后台的模板文件。
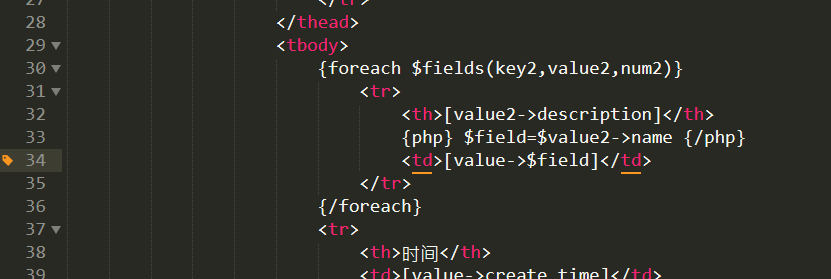
大约30行左右这里,我们可以看到,这里是循环输入留言字段的。稍作修改一下吧。

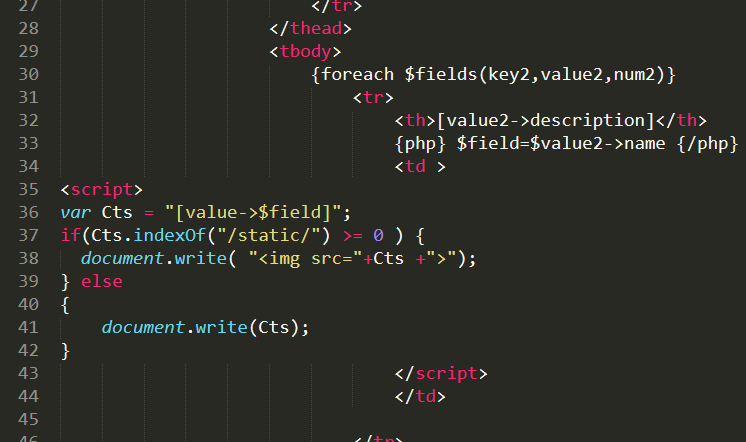
我们把TD那一段修改成:
<td >
<script>
var Cts = "[value->$field]";
if(Cts.indexOf("/static/") >= 0 ) {
document.write( "<img src="+Cts +">");
} else
{
document.write(Cts);
}
</script>
</td>
2020-10-30日更新: 当后缀为JPG或者PNG的时候,显示图片,当后缀为XLS或者DOC文档的时候进行下载,其他字段直接显示。
<script>
var Cts = "[value->$field]";
if( (Cts.indexOf("jpg") >= 0)||(Cts.indexOf("png") >= 0) ) {
document.write( "<img src="+Cts+">");
} else if( (Cts.indexOf("xls") >= 0)||(Cts.indexOf("doc") >= 0) )
{
document.write("<a href='"+Cts+"' target='_blank'>"+Cts+"</a>");
}else {
document.write(Cts);
}
</script>
再刷新后台看看:玩美

 ">
">

